不知道你是否写过类似的代码:
1 | function test() { |
我当时期望的打印顺序是1
2
3
43
2
1
end
结果现实与我开了个玩笑,打印顺序居然是1
2
3
4end
1
2
3
为什么?
其实原因很简单,那就是 forEach 只支持同步代码。
我们可以参考下 Polyfill 版本的 forEach,简化以后类似就是这样的伪代码1
2
3while (index < arr.length) {
callback(item, index) //也就是我们传入的回调函数
}
从上述代码中我们可以发现,forEach 只是简单的执行了下回调函数而已,并不会去处理异步的情况。
并且你在 callback 中即使使用 break 也并不能结束遍历。
怎么解决?
一般来说解决的办法有2种,for…of和for循环。
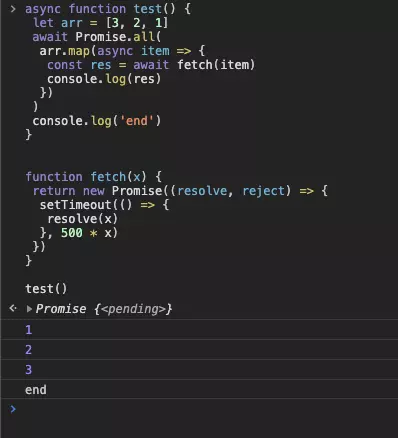
使用 Promise.all 的方式行不行,答案是: 不行
1 | async function test() { |

可以看到并没有按照我们期望的输出。
这样可以生效的原因是 async 函数肯定会返回一个 Promise 对象,调用 map 以后返回值就是一个存放了 Promise 的数组了,这样我们把数组传入 Promise.all 中就可以解决问题了。但是这种方式其实并不能达成我们要的效果,如果你希望内部的 fetch 是顺序完成的,可以选择第二种方式。
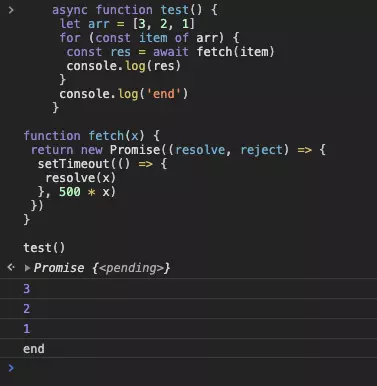
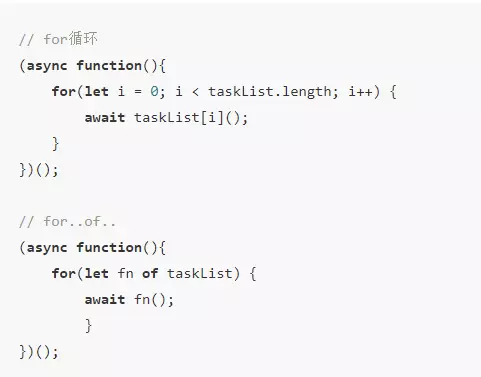
第1种方法是使用 for…of
1 | async function test() { |

这种方式相比 Promise.all 要简洁的多,并且也可以实现开头我想要的输出顺序。
但是这时候你是否又多了一个疑问?为啥 for…of 内部就能让 await 生效呢。
因为 for…of 内部处理的机制和 forEach 不同,forEach 是直接调用回调函数,for…of 是通过迭代器的方式去遍历。1
2
3
4
5
6
7
8
9
10
11
12async function test() {
let arr = [3, 2, 1]
const iterator = arr[Symbol.iterator]()
let res = iterator.next()
while (!res.done) {
const value = res.value
const res1 = await fetch(value)
console.log(res1)
res = iterator.next()
}
console.log('end')
}
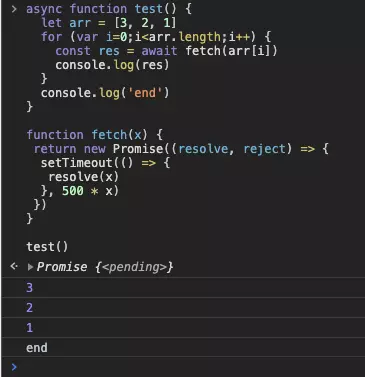
第2种方法是使用 for循环
1 | async function test() { |

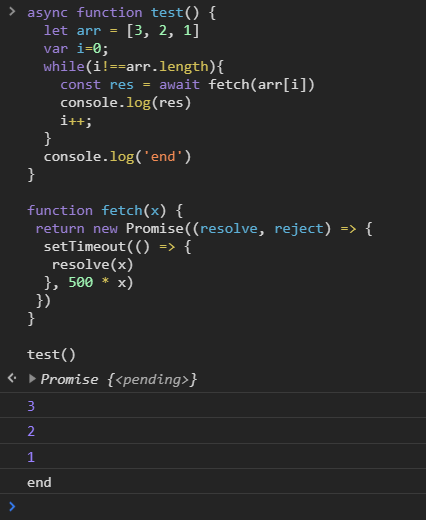
第3种方法是使用 while循环
1 | async function test() { |

要想在循环中使用async await,请使用for…of 或者 for 循环, while循环

forEach支持async await
forEach 在正常情况像下面这么写肯定是做不到同步的,程序不会等一个循环中的异步完成再进行下一个循环。原因很明显,在上面的模拟中,while 循环只是简单执行了 callback,所以尽管 callback 内使用了 await ,也只是影响到 callback 内部。1
2
3arr.myforeach(async v => {
await fetch(v);
});
要支持上面这种写法,只要稍微改一下就好1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17Array.prototype.myforeach = async function (fn, context = null) {
let index = 0;
let arr = this;
if (typeof fn !== 'function') {
throw new TypeError(fn + ' is not a function');
}
while (index < arr.length) {
if (index in arr) {
try {
await fn.call(context, arr[index], index, arr);
} catch (e) {
console.log(e);
}
}
index ++;
}
};
参考链接: