嘿,不要给async函数写那么多try/catch了
一个自动给 async 函数注入 try/catch 的 webpack loader
async/await错误处理
一般情况下 async/await 在错误处理方面,主要使用 try/catch,像这样1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16const fetchData = async () => {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve('fetch data is me')
}, 1000)
})
}
(async () => {
try {
const data = await fetchData()
console.log('data is ->', data)
} catch(err) {
console.log('err is ->', err)
}
})()
这么看,感觉倒是没什么问题,如果是这样呢?有多个异步操作,需要对每个异步返回的 error 错误状态进行不同的处理,以下是示例代码1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46const fetchDataA = async () => {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve('fetch data is A')
}, 1000)
})
}
const fetchDataB = async () => {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve('fetch data is B')
}, 1000)
})
}
const fetchDataC = async () => {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve('fetch data is C')
}, 1000)
})
}
(async () => {
try {
const dataA = await fetchDataA()
console.log('dataA is ->', dataA)
} catch(err) {
console.log('err is ->', err)
}
try {
const dataB = await fetchDataB()
console.log('dataB is ->', dataB)
} catch(err) {
console.log('err is ->', err)
}
try {
const dataC = await fetchDataC()
console.log('dataC is ->', dataC)
} catch(err) {
console.log('err is ->', err)
}
})()
这样写代码里充斥着 try/catch,有代码洁癖的你能忍受的了吗?这时可能会想到只用一个 try/catch。1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20// ... 这里 fetch 函数省略
(async () => {
try {
const dataA = await fetchDataA()
console.log('dataA is ->', dataA)
const dataB = await fetchDataB()
console.log('dataB is ->', dataB)
const dataC = await fetchDataC()
console.log('dataC is ->', dataC)
} catch(err) {
console.log('err is ->', err)
// 难道要定义 err 类型,然后判断吗??/**
* if (err.type === 'dataA') {
* console.log('dataA err is', err)
* }
* ......
* */
}
})()
如果是这样写只会增加编码的复杂度,而且要多写代码,这个时候就应该想想怎么优雅的解决,async/await 本质就是 promise 的语法糖,既然是 promise 那么就可以使用 then 函数了1
2
3
4
5
6
7
8
9
10
11
12(async () => {
const fetchData = async () => {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve('fetch data is me')
}, 1000)
})
}
const data = await fetchData().then(data => data ).catch(err => err)
console.log(data)
})()
在上面写法中,如果 fetchData 返回 resolve 正确结果时,data 是我们要的结果,如果是 reject 了,发生错误了,那么 data 是错误结果,这显然是行不通的,再对其完善。1
2
3
4
5
6
7
8
9
10
11
12
13
14(async () => {
const fetchData = async () => {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve('fetch data is me')
}, 1000)
})
}
const [err, data] = await fetchData().then(data => [null, data] ).catch(err => [err, null])
console.log('err', err)
console.log('data', data)
// err null// data fetch data is me
})()
这样是不是好很多了呢,但是问题又来了,不能每个 await 都写这么长,写着也不方便也不优雅,再优化一下1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21(async () => {
const fetchData = async () => {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve('fetch data is me')
}, 1000)
})
}
// 抽离成公共方法
const awaitWrap = (promise) => {
return promise
.then(data => [null, data])
.catch(err => [err, null])
}
const [err, data] = await awaitWrap(fetchData())
console.log('err', err)
console.log('data', data)
// err null// data fetch data is me
})()
将对 await 处理的方法抽离成公共的方法,在使用 await 调用 awaitWrap 这样的方法是不是更优雅了呢。如果使用 typescript 实现大概是这个样子1
2
3
4
5functionawaitWrap<T, U = any>(promise: Promise<T>): Promise<[U | null, T | null]> {
return promise
.then<[null, T]>((data: T) => [null, data])
.catch<[U, null]>(err => [err, null])
}
Promise.prototype.finally
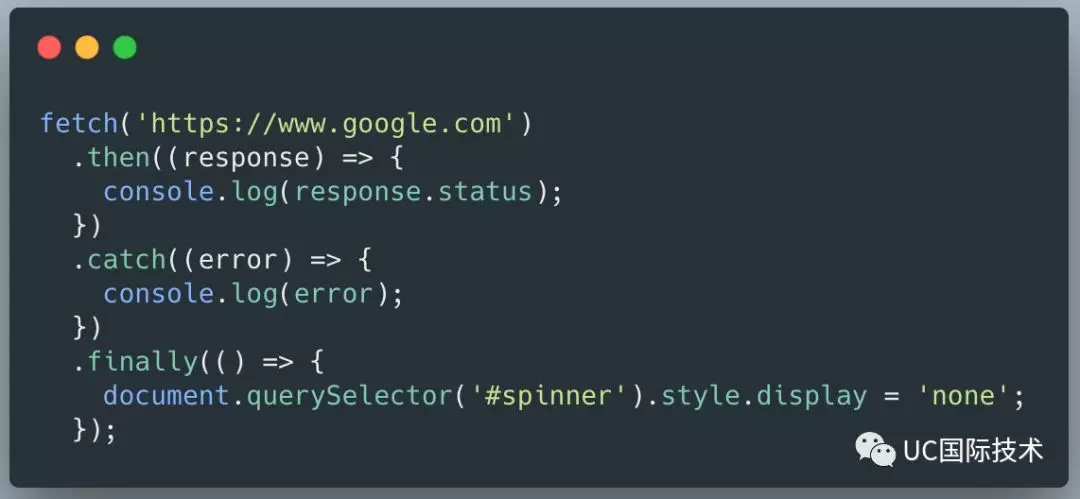
ES2018另一振奋人心的特效是finally()方法。 之前有几个 JavaScript 库实现了类似的方法,并且它被证实是有用的。这促使 Ecma技术委员会正式将finally()添加到规范中。 使用该方法,开发者可无需理会 promise 命数如何,直接执行这个代码块中的代码。 我们来看一个简单的例子:
finally() 方法可在操作完成后进行一些扫尾(clean up)工作,无论操作是否成功。 在此代码中,finally() 方法在数据获取处理后直接隐藏了加载 spinner。 无论 promise 完成与否,函数中的注册代码都会执行,开发者不必在 then() 和 catch() 方法中重复编写逻辑。使用promise.then(func, func)也可实现与promise.then(func, func) 同样的效果,但你必须在 fulfillment 句柄及 rejection 句柄中重复相同的代码,或者引入一个变量:
与 then() 和 catch() 相同,finally() 方法总是返回一个 promise,因此你可以链接更多的方法。 一般来说,我们会将 finally() 作为最后一环。但某些情况,例如在创建 HTTP 请求时,在 finally() 之后链接另一个catch(),以处理请求中可能发生的错误是不错的实践。
ES7 Async / await
1 | async function asyncTask(cb) { |
上面的代码看起来更清晰,但是,错误处理呢?
在进行异步调用时,在执行promise(DB连接错误,db模型验证错误等等)时可能会发生某些事情。
由于异步函数正在等待Promise,因此当promise遇到错误时,它会抛出一个异常,该异常将在promise的catch方法中捕获。
在async / await函数中,通常使用try / catch块来捕获此类错误。
我不是来自一个打字的语言背景,所以try / catch为我添加了额外的代码,在我看来,看起来并不干净。我确定这是个人偏好的问题,但这是我的看法。
所以前面的代码看起来像这样:
1 | async function asyncTask(cb) { |
一种不同的做事方式
最近我一直在使用go-lang进行编码,并且非常喜欢他们的解决方案,看起来像这样:
1 | data, err := db.Query("SELECT ...") |
我认为它比使用try-catch块更清晰,并且代码更少,这使得它具有可读性和可维护性。
但是等待的问题是,如果没有为它提供try-catch块,它将默默地退出你的函数。除非提供catch子句,否则你无法控制它。
当我和我的好朋友Tomer Barnea坐下来并试图寻找更清洁的解决方案时,我们完成了下一个方法:
还记得await正在等待解决的承诺吗?
有了这些知识,我们可以使用小实用功能来帮助我们捕获这些错误:
1 | // to.js |
实用程序函数接收一个promise,然后使用返回数据作为第二项解析对数组的成功响应。并且从第一个接收到的错误。
然后我们可以使异步代码看起来像这样:
1 | import to from './to.js'; |
上面的示例只是解决方案的一个简单用例,您可以在to.js方法中附加拦截器,该方法将接收原始错误对象,记录它或在传回之前执行您需要做的任何操作。
这篇文章只是查看异步/等待错误处理的另一种方式。它不应该被用作你编写的每个async / await函数的goto,并且在很多情况下在顶部有一个catch会做得很好。有时我们不希望公开模型实现的错误对象,而是希望提供一个自定义错误对象来屏蔽底层的mongoose错误实现。
Github Repo
我们为这个库创建了一个简单的NPM包,你可以使用它来安装它:
npm i await-to-js