BLOB (binary large object)
二进制大对象,是一个可以存储二进制文件的容器。
Blob,Binary Large Object的缩写,二进制类型的大对象,代表不可改变的原始数据
在计算机中,BLOB常常是数据库中用来存储二进制文件的字段类型。
- Blob基本用法
- Blob对象
Blob对象指的是字节序列,并且具有size属性,是字节序列中的字节总数,和一个type属性,它是小写的ASCII编码的字符串表示的媒体类型字节序列。
- size:以字节数返回字节序列的大小。获取时,符合要求的用户代理必须返回一个FileReader或一个FileReaderSync对象可以读取的总字节数,如果Blob没有要读取的字节,则返回0 。
- type:小写的ASCII编码字符串表示媒体类型Blob。在获取时,用户代理必须Blob以小写形式返回a类型的ASCII编码字符串,这样当它转换为字节序列时,它是可解析的MIME类型,或者是空字符串(0字节)如果是类型无法确定。
构造函数
创建blob对象本质上和创建一个其他对象的方式是一样的,都是使用Blob() 的构造函数来进行创建。 构造函数接受两个参数:
第一个参数为一个数据序列,格式可以是ArrayBuffer, ArrayBufferView, Blob, DOMString
第二个参数是一个包含以下两个属性的对象
- type: MIME的类型,
- endings: 决定第一个参数的数据格式。默认值为”transparent”,用于指定包含行结束符n的字符串如何被写入。 它是以下两个值中的一个: “native”,表示行结束符会被更改为适合宿主操作系统文件系统的换行符; “transparent”,表示会保持blob中保存的结束符不变。
1 | var data1 = "a"; |
1 | /** |
Blob URL和Data URL的区别
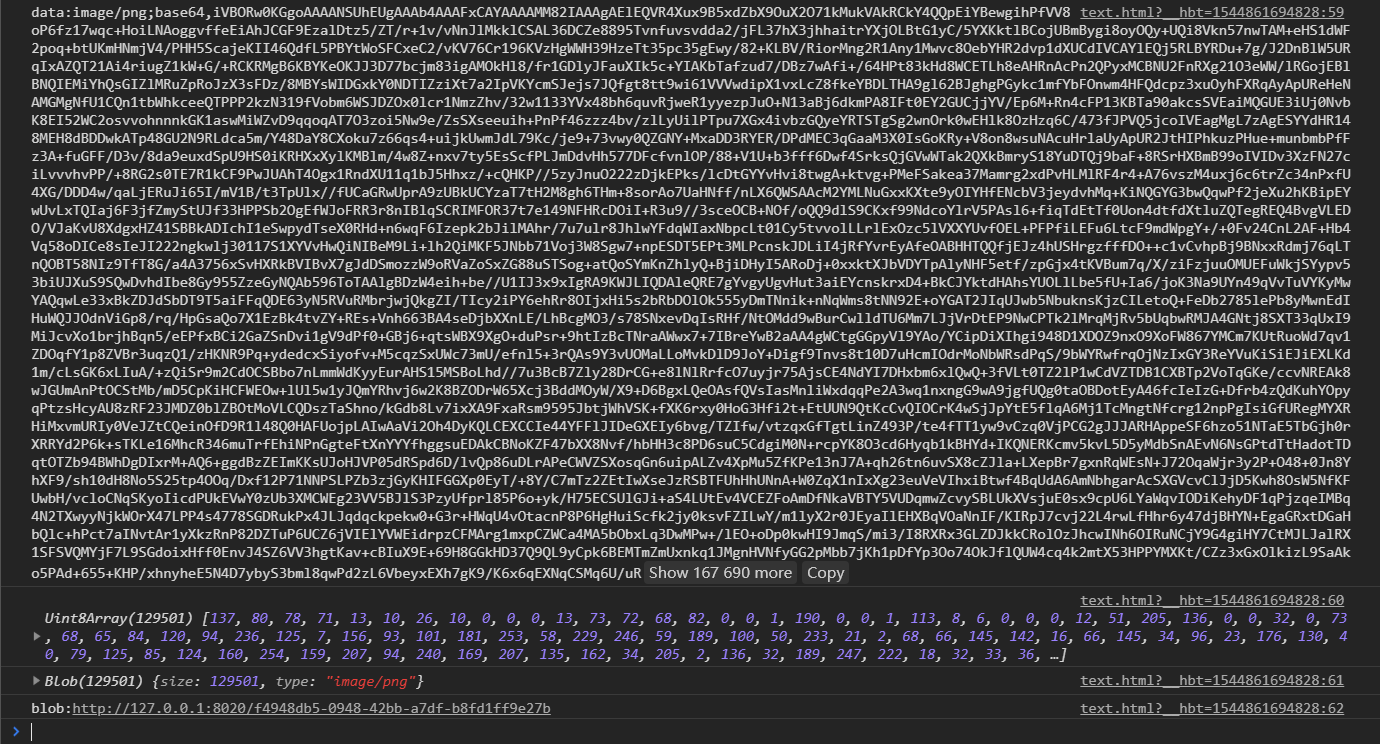
Blob URL

Data URL

Blob URL的长度一般比较短,但Data URL因为直接存储图片base64编码后的数据,往往很长,如上图所示,浏览器在显示Data URL时使用了省略号(…)。当显式大图片时,使用Blob URL能获取更好的可能性。
Blob URL可以方便的使用XMLHttpRequest获取源数据,比如设置XMLHttpRequest返回的数据类型为blob
Blob URL 只能在当前应用内部使用,把Blob URL复制到浏览器的地址栏中,是无法获取数据的。Data URL相比之下,就有很好的移植性,可以在任意浏览器中使用。
Blob上传文件预览


1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91<html>
<head>
<title></title>
<meta charset="UTF-8" />
<style>
body {
background:palegreen;
}
div{
float: left;
margin-left: 50px;
}
</style>
</head>
<body>
<div>
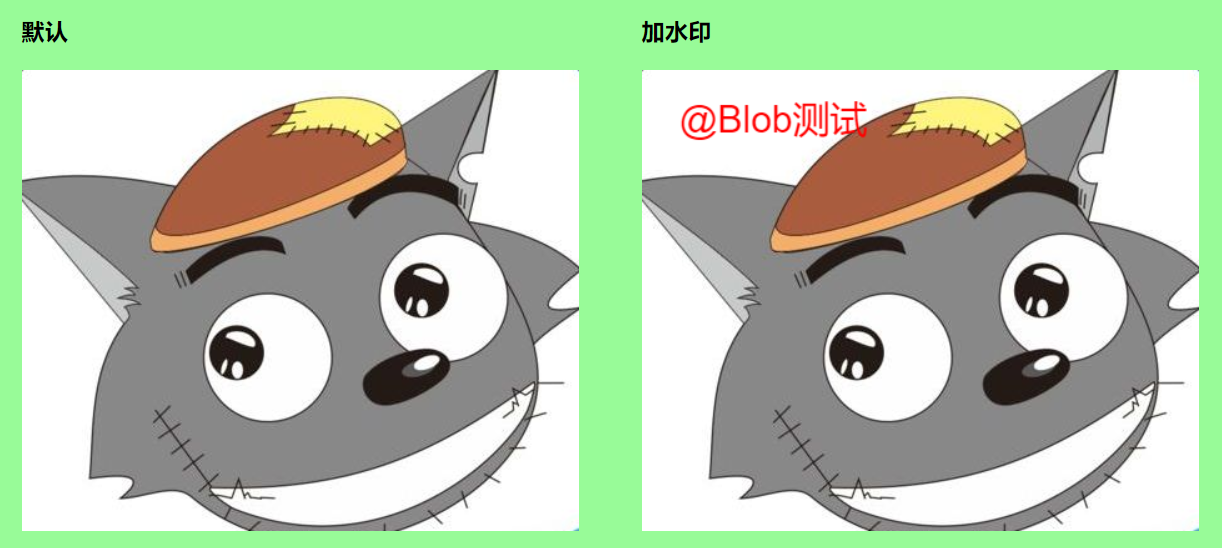
<h3>默认</h3>
<img class="sample1" img2blob="img/1.png" />
</div>
<div>
<h3>加水印</h3>
<img class="sample2" img2blob="img/2.jpg" />
</div>
<script>
function img2blob(imgUrl, obj = {}) {
var b = {
watermark: '',
fontStyle: 'Arial',
fontSize: '30',
fontColor: 'black',
fontX: 10,
fontY: 50
};
var d = imgUrl.getAttribute('img2blob'),
a = Object.assign(b, obj),
f = new Image();
f.src = d;
f.onload = function() {
var g = document.createElement('canvas');
g.width = f.naturalWidth;
g.height = f.naturalHeight;
var h = g.getContext('2d');
h.drawImage(f, 0, 0);
if(a.watermark != '') {
h.font = a.fontSize + 'px ' + a.fontStyle;
h.fillStyle = a.fontColor;
h.fillText(a.watermark, a.fontX, a.fontY);
}
var j = g.toDataURL('image/png'),
k = DataUriToBinary(j),
l = new Blob([k], {
type: 'image/png'
}),
m = window.URL.createObjectURL(l);
imgUrl.setAttribute('src', m)
console.log(m)
};
}
function DataUriToBinary(n) {
var o = ';base64,',
p = n.indexOf(o) + o.length,
q = n.substring(p),
r = window.atob(q),
s = r.length,
t = new Uint8Array(new ArrayBuffer(s));
for(var i = 0; i < s; i++) {
t[i] = r.charCodeAt(i);
}
return t;
}
</script>
<script type="text/javascript">
img2blob(document.querySelector(".sample1"))
img2blob(document.querySelector(".sample2"), {
watermark: '@Blob测试',
fontStyle: 'Arial',
fontSize: '30', // px
fontColor: '#ff0000', // default 'black'
fontX: 30, // The x coordinate where to start painting the text
fontY: 50 // The y coordinate where to start painting the text
})
</script>
</body>
</html>
DataURI(base64)对象转blob对象(二进制)
1 | /* 工具方法:dataURL(base64字符串)转换为Blob对象(二进制大对象) */ |
1 | function DataUriToBinary(n) { |