将node.js的终端输出重定向到浏览器控制台中
使用过webpack做前端的朋友大概知道, webpack有个dev-server功能, 支持在代码发生改动时自动的重启代码, 简称hot-reload. 这一特性极大地促进了开发效率, 所以下面我们通过编写代码来实现这个特性.
创建开发目录
首先创建一个src目录, 后面我们将监视src目录中的代码改动, 在src目录创建app.js做程序入口:1
2//*app.js
console.log('app.js');
使用chokidar监视目录
chokidar是一个小巧的文件监视库, 它可以获取到目录中文件的改动/新增/删除等事件. 在项目根目录创建development.js, development.js代码如下所示:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30// *development.js*
'use strict'
const path = require('path');
const chokidar = require('chokidar');
const watcher = chokidar.watch(path.join(__dirname, '/src'));
watcher.on('ready', () => {
watcher.on('change', (path) => {
console.log('<---- watched file change, do something ---->');
});
watcher.on('add', (path) => {
console.log('<---- watched new file add, do something ---->');
});
watcher.on('unlink', (path) => {
console.log('<---- watched file remove, do something ---->');
});
});
执行npm install --save chokidar安装’chokidar’组件, 并执行node development.js运行程序, 尝试修改app.js的内容, 尝试在src目录中新建文件并删除新建的文件, 会看到如下所示输出:1
2
3
4
5
6
7
8
9//*console log*
⇒ node development.js
<---- watched file change, do something ---->
<---- watched new file add, do something ---->
<---- watched file remove, do something ---->
引入程序并在发生改动时重启
由于主进程被用来监视文件了, 所以我们要把主程序运行在子进程中, 当代码发生改动时, 我们可以结束这个子进程并创建新的子进程. 创建进程需要使用child_process模块, 代码如下所示:
创建子进程, 启动主程序
···
let appIns = cp.fork(path.join(__dirname, ‘../src/app.js’));
···
发生改动时杀死子进程并重启1
2
3appIns.kill('SIGINT');
appIns = cp.fork(require('path').join(__dirname, '../src/app.js'));
监听SIGINT信息, 终止进程1
2
3
4
5process.on('SIGINT', () => {
process.exit(0);
});
完整代码如下所示:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55// *development.js*
'use strict'
const path = require('path');
const cp = require('child_process');
const chokidar = require('chokidar');
const watcher = chokidar.watch(path.join(__dirname, '/src'));
let appIns = cp.fork(path.join(__dirname, '/src/app.js'));
watcher.on('ready', () => {
watcher.on('change', (path) => {
console.log('<---- watched file change, do something ---->');
appIns = reload(appIns);
});
watcher.on('add', (path) => {
console.log('<---- watched new file add, do something ---->');
appIns = reload(appIns);
});
watcher.on('unlink', (path) => {
console.log('<---- watched file remove, do something ---->');
appIns = reload(appIns);
});
});
process.on('SIGINT', () => {
process.exit(0);
});
functionreload(appIns) {
appIns.kill('SIGINT');
return cp.fork(require('path').join(__dirname, '/src/app.js'));
}
执行node development.js运行, 尝试修改app.js, 改为console.log('app.js changed');, 将看到如下输出:1
2
3
4
5
6
7
8
9
10*console log*
⇒ node development.js
app.js
<---- watched file change, do something ---->
app.js changed
尝试在src目录中创建a.js, 并修改app.js使其输出a.js内容, 这里不在粘贴输出, 请自行尝试.
结语
可以看到该实现方法十分简单, 并且适用于任何node.js开发场景, 譬如常用的express, koa后端接口开发.
感谢您的阅读, 欢迎留言指导讨论.
将node.js的终端输出重定向到浏览器控制台中
在编写node.js代码时, 我们经常会临时的打印变量来查看内容, 对于一些基本的数据类型, 比如: Number, String, Boolean, 并没有什么问题, 但是当打印Object类型时, 如果该Object变量具有大量的属性, 我们会得到一个超长的输出内容, 有的时候甚至会超出终端缓冲区大小, 非常不利于观察结果.
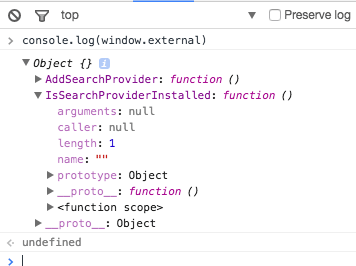
使用过chrome浏览器开发者工具的朋友应该发现了, chrome的console会折叠Object值, 并且可以随意打开查看, 十分方便.

将输出重定向
在这里, 我们使用开源组件node-monkey, node-monkey是一款在浏览器对node.js程序进行debug和性能分析的工具.
执行npm install --save node_monkey安装组件.
在你的程序入口添加如下代码:1
require('node-monkey').start()
运行你的程序, 可以看到终端中的输出如下:1
2
3
4
5
6
7
8
9
10
11
12
13*console log*
⇒ node app.js
info - socket.io started
------------------
NodeMonkey started
To inspect output, open a browser to: http://127.0.0.1:50500
------------------
打开浏览器访问http://127.0.0.1:50500, 打开浏览器的控制台, 可以看到你的程序的输出内容.

node-monkey默认关联了console.log, console.warn, console.error输出函数, 127.0.0.1:50500是node-monkey的默认地址, 可以通过在start()中传入参数来修改.
自动打开浏览器
有个小工具可以让我们自动打开默认浏览器并跳转到指定地址, 免去手动输入的过程.
安装opener, 执行npm install --save opener
在上述所添加的代码下方加上如下代码:1
require("opener")('http://127.0.0.1:50500');
重新运行你的程序, 启动node-money后就自动打开到指定页面了.
node-monkey还有其它可用的功能, 您可以查询文档研究它的妙用.